共计 738 个字符,预计需要花费 2 分钟才能阅读完成。
❝
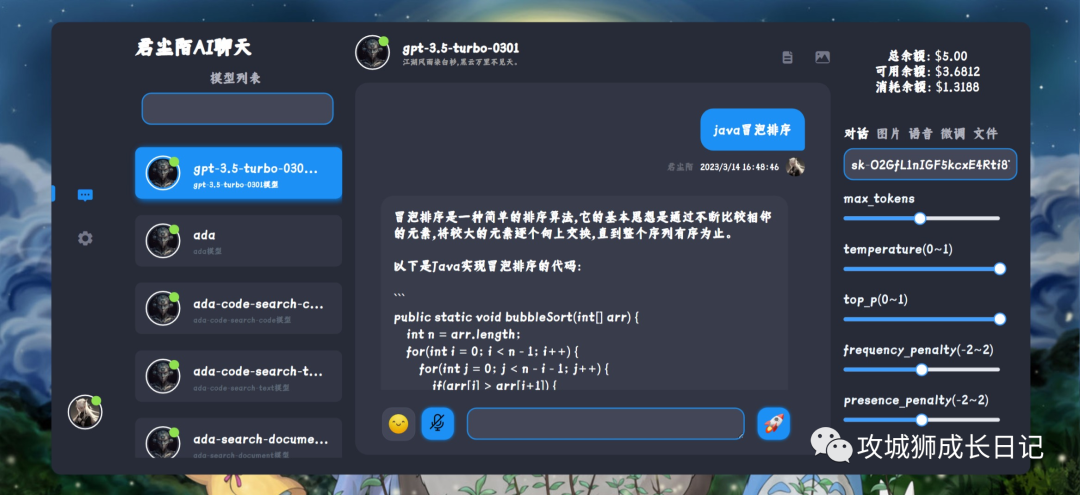
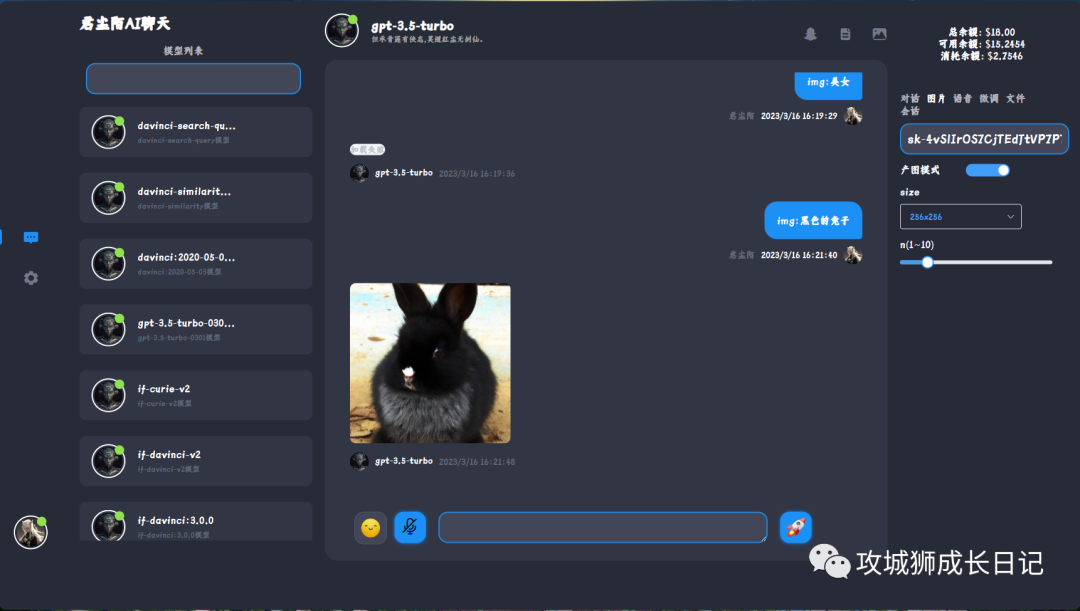
今天在 Github 闲逛是发现一个比较好看的 chatgpt 开源项目. 于是就克隆到本地进行部署。先来看看整体的效果图吧!

大家觉得界面做的如何?
❞
项目介绍
该项目免费且作为开源学习使用,并提供了两个免费的 API-KEY 给大家使用。该项目使用的技术栈如下:
| 名称 | 版本 |
|---|---|
| vue | 2.6.14 |
| element-ui | 2.15.12 |
| NodeJS | 14.21.3 |
| npm | 6.14.18 |
目前项目已完成以下功能:
| 接口 | 描述 |
|---|---|
| List Models | 获取模型列表 |
| Chat Completion | GPT3.5 模型 |
| Completion | GPT3.5 以下模型 |
| Create Image | 根据描述生成图片 |
| Create Image Variation | 根据上传的图片生成变体图片 |
| Create transcription | 音频识别文字 |
| Create translation | 英语音频识别 |
| fine-tune | 待开发 |
| Files | 待开发 |
| 多会话储存和上下文逻辑 | GPT3.5 模型支持上下文逻辑,多会话待开发 |
| 聊天截图到本地图片 | 截图功能 |
| 导出导入数据 | 待开发 |
| 更换主题 | 待开发 |
| 界面多语言 | 待开发 |
| More | 待开发 |
部署过程
把源码克隆到本地任意目录上,然后再 VSCODE 编辑器打开项目
执行 npm install 命令下载依赖包
执行 npm run serve 运行
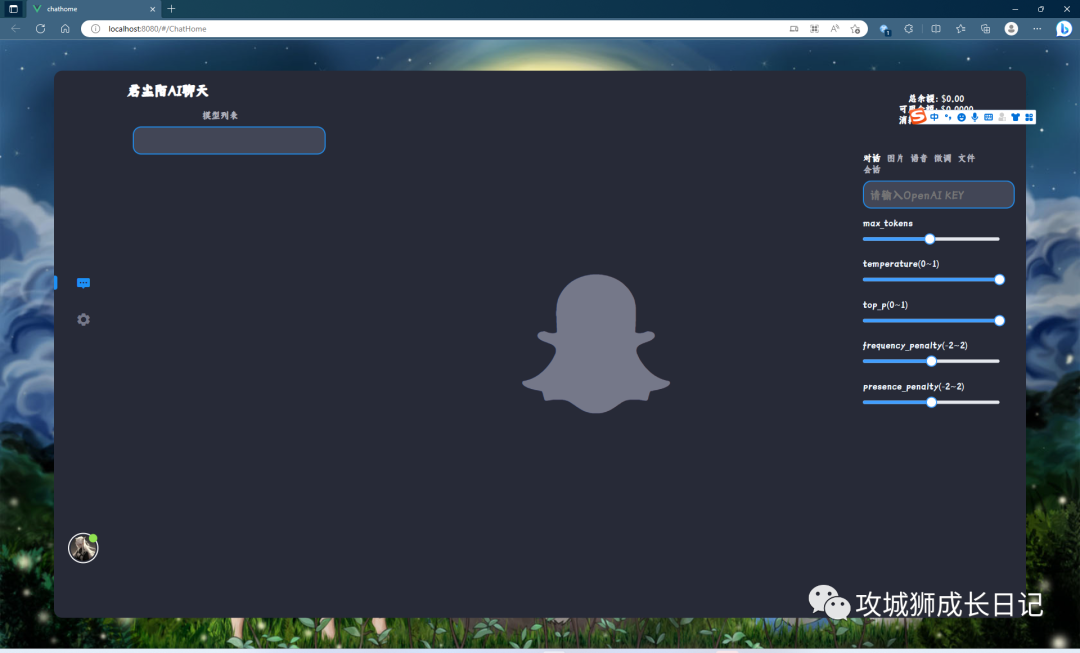
成功运行后,在浏览器输入 http://localhost:8080. 打开如下界面:

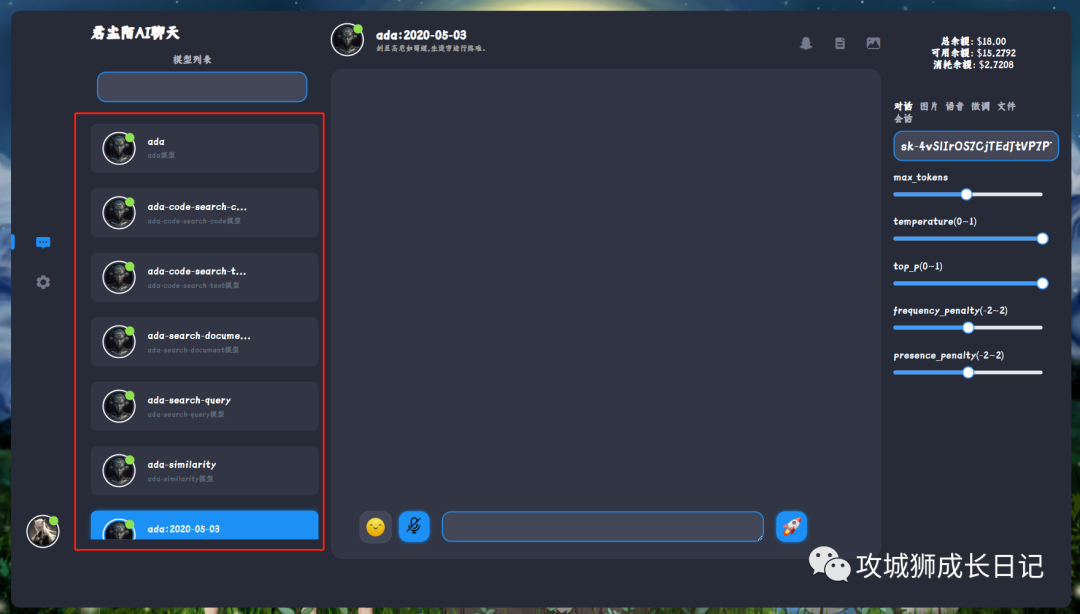
然后输入作者提供的 API-KEY, 验证 API-KEY 正确之后,会列举出所有的模型,如下图:

对话演示
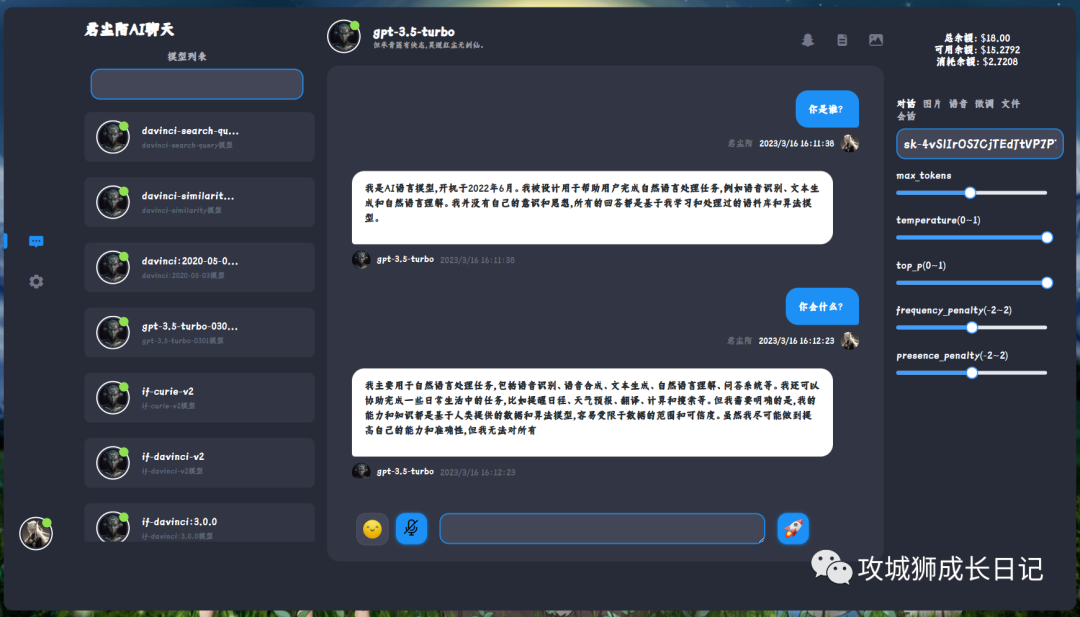
尝试和 gpt-3.5-turbo 对话,它是流回复的形式返回的。效果如下:

同时它还能回复图,只要我们已 img: 图片描述发送,即可回复一张图片,如下图:

网站预览
如果大家喜欢可以关注公众号,并回复 chatgpt 获取源码地址。http://chatgpt.kwpmp.cn
正文完
关注板板AI免费获得移动AI助手




















