共计 436 个字符,预计需要花费 2 分钟才能阅读完成。
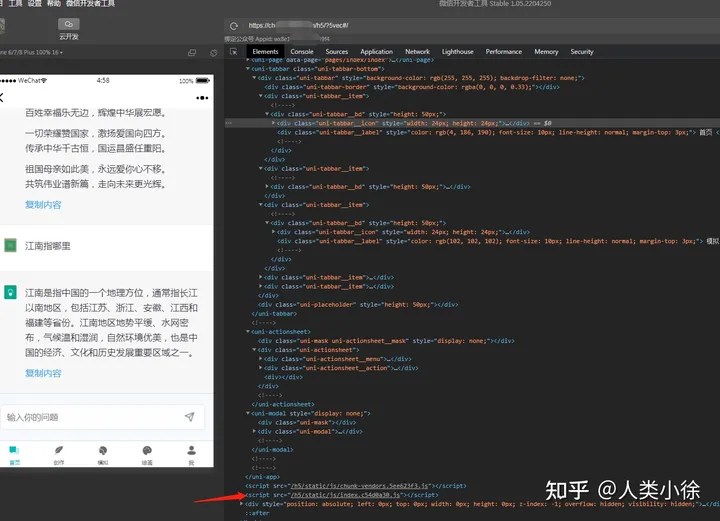
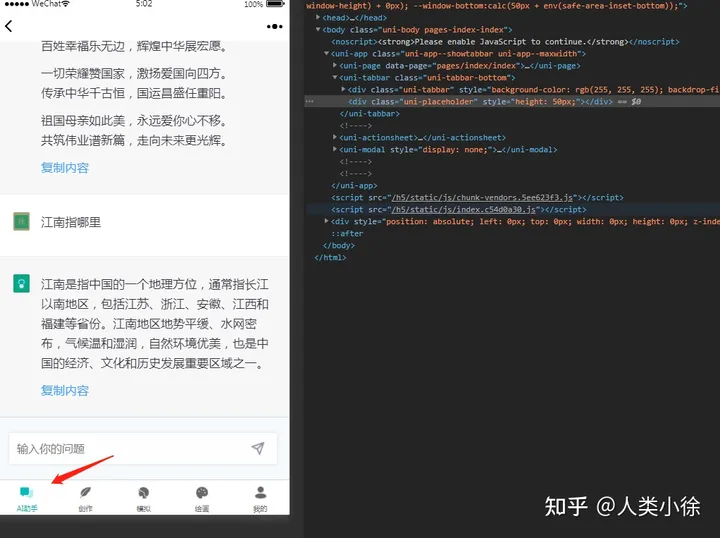
小狐狸 ChatGPT 系统后端都前端都是编译过的,需要改动点什么非常难处理,开源版修改后也需要编译后才能使用,大部分会员也不会使用,像简单的修改下底部菜单文字、图标什么的可以对照处理。这里以小狐狸 ChatGPT 系统 1.9.2 版本 H5 端为例,通过开发工具打开 H5 链接,底部有两个 JS 文件,打开搜索一下首页或我的几个文字,就能很清楚的查到这些文字是保存在 index.c54d0a30.js 文件中,具体位置 \public\h5\static\js\index.c54d0a30.js

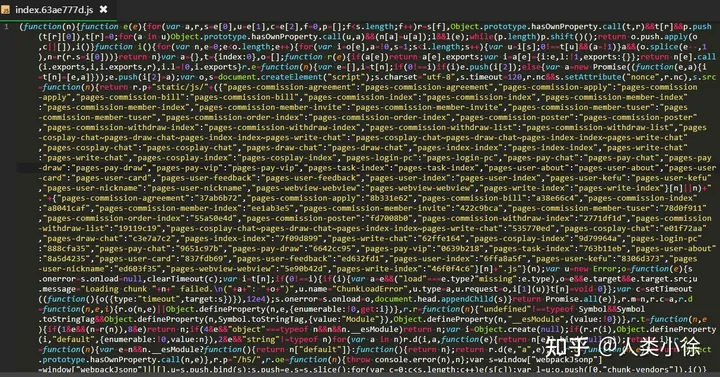
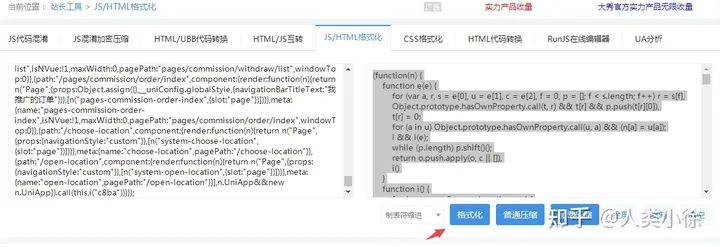
文件打开发现无从下手,因代码压缩过全挤一起修改不方便,这时候就需要把 JS 代码格式一下,再粘到该文件里

JS 格式工具 https://tool.chinaz.com/tools/jsformat.aspx

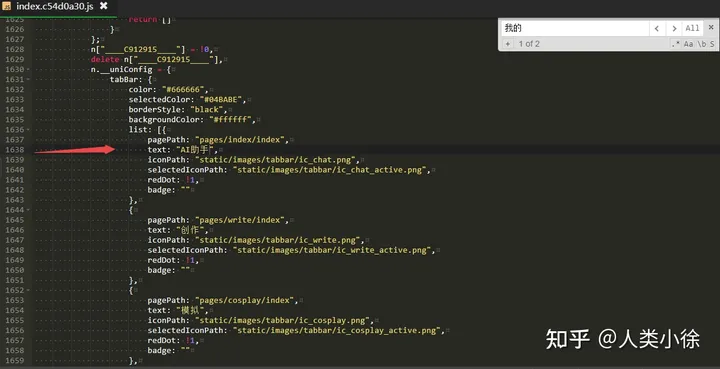
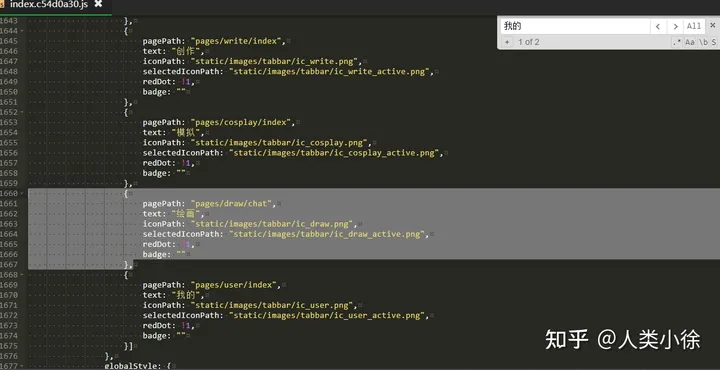
格式完再粘到文件里 (改前备份下),就可以非常方便查找要修改的文字 1670 行,改完刷新看效果,不合适再改满意为止

如修改首页的几个字,修改后刷新下前端即可显示

如要删除绘画功能菜单,或者增加都可参照下图操作

正文完
关注板板AI免费获得移动AI助手




















