共计 339 个字符,预计需要花费 1 分钟才能阅读完成。
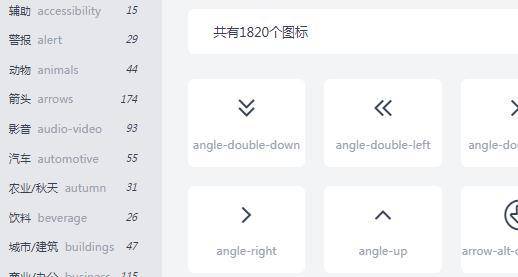
我们经常会看到很多网站的导航旁边会有一些个性图标,看起来非常酷,其实设置这样的图标也很简单,如下图:(看看这个导航字旁边就有一些图标)

第一步:找到这些图标库,图标库官网:https://fontawesome.com.cn/faicons/,后面需要用到,图标库有很多。自己可以选择你需要的图标。

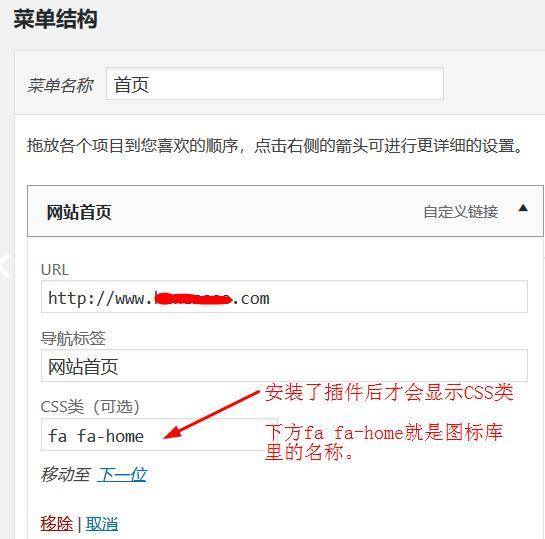
第二步:安装插件:Font Awesome 4 Menus 去 WP 后台直接搜索安装即可。只有安装了插件后,我们在菜单里堵会显示 CSS 类,然后在类下方填入图标库的名称即可。如下图片:

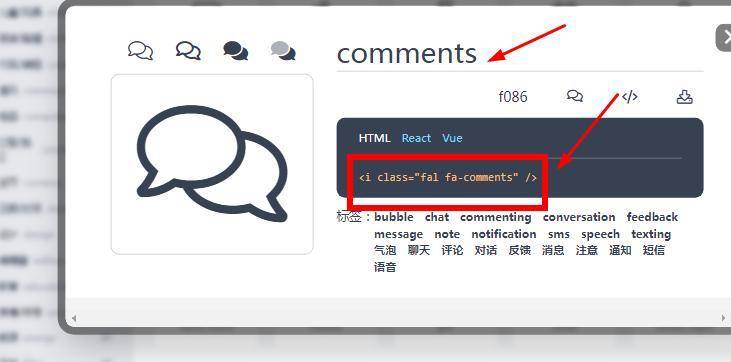
第三步:结合第二步,直接到图标库里复制类的名称放在菜单中的 CSS 类下方框里即可。这样你的菜单就会显示图标了。(注意复制冒号中间的)

我们根据自己的喜爱设置即可,本站点之前也设置过,我喜欢简洁一点,于是取消了。
正文完
关注板板AI免费获得移动AI助手




















